Do you want to test website load time? Here is a simple guide on testing website load time and gathering technical details to optimize your website.
1) Go to Pingdom Tools - a great tool to quickly test website load time
2) Enter your website url into the text field box (We will use www.nytimes.com for illustrative purposes)

3) Wait for it to load all elements. Typically this time will be few seconds and it will show a real-time load “log” of all the elements being loaded for that particular website.

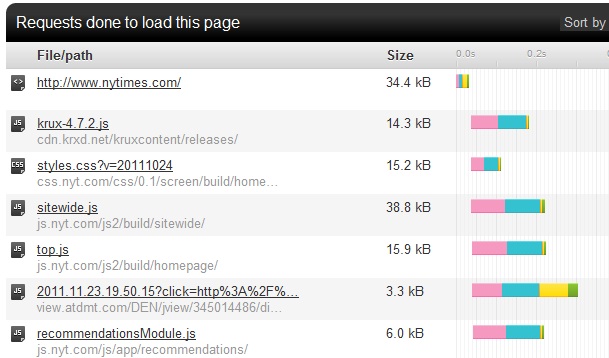
4) It will then start loading all the elements in the website (such as javascripts, css, images, etc.) and will show you how many seconds it took for it to load completely.

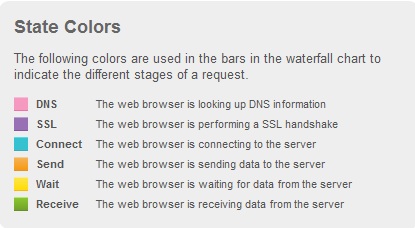
5) Notice the graph will have different color combinations in terms of displaying load time which will give you an in-depth look at how each element was loaded. You want to make sure all the Javascript and CSS code is in an external file so that when you test website load time you will be able to effectively optimize your pages. Here is the loading time state colors that you need to pay close attention to.

6) That’s it! Make sure you optimize your pages and they load properly. Many times high bounce rate can be a cause for slow website load time and making improvements to your page and the way they load can drastically improve website engagement.
How fast does your website load? Leave your time (and website if interested) below to see who clocks the fastest load time among our readers.
